In part two of two, we’ll explore different ways to create styleguides and what works and doesn’t about each method. Throughout, we’ll look at examples. If you haven’t read the first part of this series from last month, or need a refresher, click here.
We have already defined what a styleguide is, and what types of visual definitions need to be in them – and I’ve made recommendations about when to create them. This post will dive into the different ways of actually creating the styleguide.
Method One: Static Old School
I’m calling this the Static Old School method: A designer or production artist lays out a styleguide based on the design system for the project in Illustrator or Photoshop. They export it as a PDF, get client approval, and move on to layout. The PDF is handed off to the developers to begin their baseline work.
Pros:
- Gets the job done
- Gives designer complete control over formatting and layout, which may be useful for client presentations
Cons:
- Not easily updated – requires a designer to maintain
- Does not keep designers honest – a label indicates that this blue color is
#3c89bf— but is it actually? - Not interactive – cannot demonstrate rollover states or add code snippets
- Developers cannot easily highlight text to inspect additional properties that may not be defined, such as line height
Verdict and Recommendation:
On a small project or one with a short timeline, this approach will suffice. There are enough “cons” to avoid it if you can though.
Method Two: Use a Plugin!
Since a designer has her layout in a design program like Photoshop or Sketch already, wouldn’t it be really convenient if a magic button could be pressed and a styleguide is automatically created? Fear not, this magic button exists.
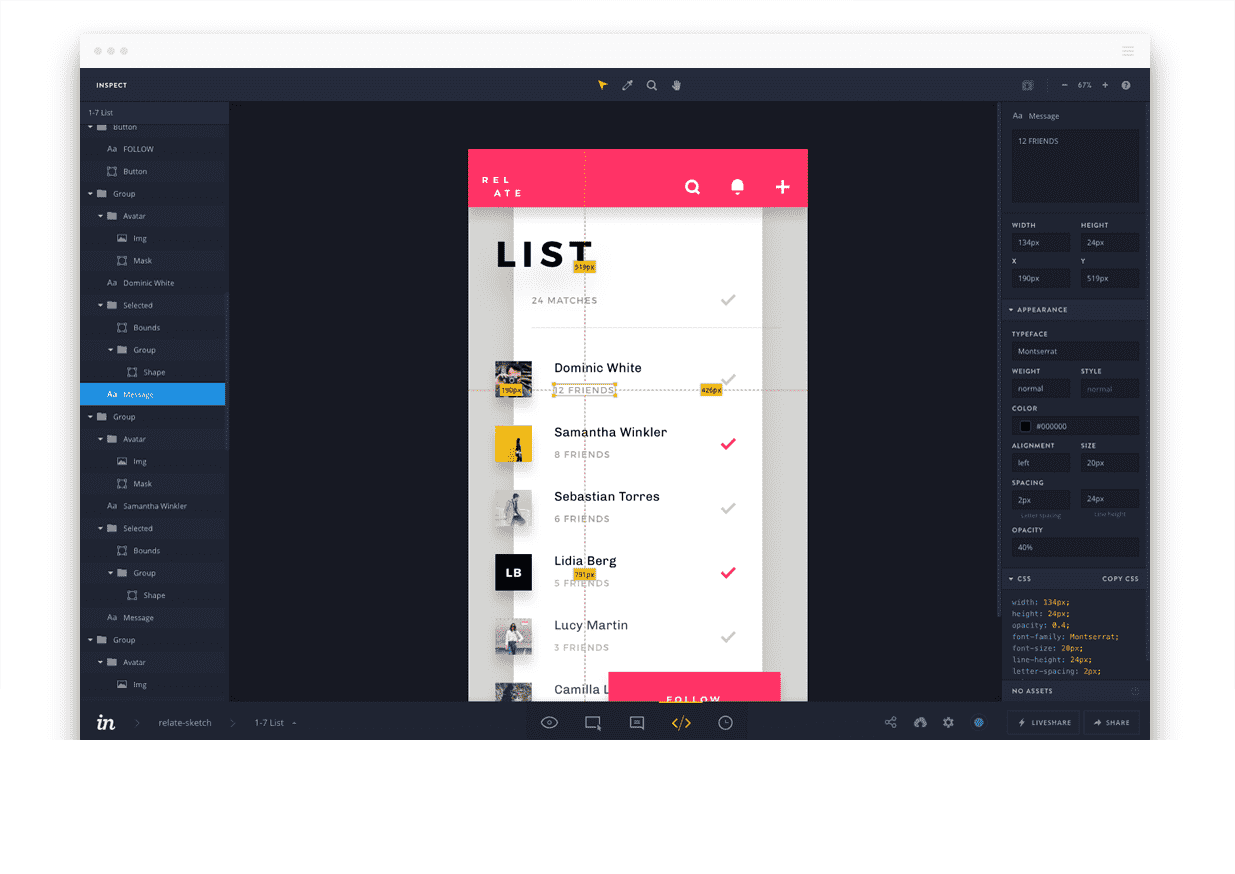
The most well-known style guide generator is Craft by Invision. Invision is an online collaborative prototyping tool that allows designers to upload their layouts, request reviews or comments from other team members or clients, and simulate interaction by creating clickable hotspots.
If a layout is uploaded correctly, developers can interact directly with the app to inspect fonts, measurements, and CSS properties:

Invision has created a plugin called Craft that allows designers to automatically generate a styleguide based on all of the existing properties in their layout. The plugin will analyze all of the font properties and colors used in your various page layouts and generate a separate static styleguide for you. This can then be exported as a PDF / static styleguide and shared, or uploaded to Invision for review and for developer inspection.
I created a demo of the plugin in action which you can view below:
Craft is not the only game in town – zeroheight uses a Sketch or Photoshop plugin to generate a styleguide based on a layout as well. There are additional steps and control given to this tool, since zeroheight lets you create products with technical specs as parameters (such as the design and screen resolution). In this way, this solution is a combination of a local design plugin and an online management tool.
Unlike Craft, the designer has more control about what ends up in the layout to begin with – avoiding the scenario where every single color or font on the layout ends up in the styleguide that later has to be removed. Zeroheight will also allow designers to define entire component definitions, which make for a much more robust styleguide.
Once the designer defines the parameters and what layers should be included, zeroheight will export the generated guide to its server, where the interactive styleguide is automatically created based on the export. This is where your living styleguide is put for further editing, viewing and sharing with other team members. Unlike Craft, where the generated styleguide is just another page in your layout, the zeroheight styleguide is managed within its website.
A risk I see with this approach is if a design changes but the styleguide is not synced, there’s no guarantee a developer is seeing the latest changes. Deciding on a proper workflow can help mitigate that risk.
zeroheight has other bells & whistles, such as JIRA and Slack integration, that can notify team members when the styleguide defintion is updated.
It’s unclear how much this service costs, but since it’s more than just a plugin, I am guessing there is a subscription model involved. The website provides no pricing model, no demo (I found a few on YouTube) and no trial version, so you don’t really know what you’re getting without having to go through a sales call and presentation. Likely, the people making the decision to purchase the product aren’t the people who are sussing out whether the tool works for them or not, which can require a lot of legwork for the team just to find out whether the tool is going to do what they want or not.
Pros:
- Reduces the amount of work required by designers to create the styleguide
- May help keep designers honest – in the Craft demo video above, you can see I had multiple similar shades of grey and orange that were not intended. In a real-world example, I’d need to decide whether those colors are still required, or remove them from my layout.
- Removes any ambiguity in the definitions – yes, that really is 60pt font, and yes that really is
#3c89bf - Excellent Sketch support
- Can be easily re-exported as your design changes to capture more definitions
Cons:
- Requires the layout to be defined first
- While it may keep designers honest, they may not go back to actually address duplicates or ambiguous definitions in their primary layout, leading to more ambiguity.
- Outputted result is still static unless you use Invision or zeroheight, which is not free
- Not sure if it works as well for Photoshop, unknown whether it exists for other layout tools at all.
- No way to make Craft interactive
- Craft only captures colors and fonts; doesn’t capture button styles or any additional design language components that should be in a complete styleguide (zeroheight is more comprehensive)
Verdict and Recommendation:
This is better than doing it entirely by hand if you’re using Sketch (and even moreso if your team is using Invision anyway), but the output result of Craft is not enough to be considered a complete styleguide, and there’s no real way to make it interactive.
zeroheight shows more promise, but without the ability to try the product out, you have to hope that that it does everything I think it does. I can’t make a strong recommendation for or against it at this point without knowing more or having some hands-on time with it.
Method Three: Generators Upon Generators!
David Hund was kind enough to compile an enormous list of code-driven generators, of which … there are many:
Without the luxury of going through each individual tool and testing it out, these are very cool for a few reasons – they can live in your existing code projects which means you are not creating these based on the prototype layout, but actually basing it on production code. The end result is an interactive styleguide based on code you’ve already written. Some of the tools will automatically generate the styleguide, meaning you can continue writing the code for your project and the styleguide gets continuously updated; others require more input from the developer.
A few examples and demos for some selected items are below:
- Stylemark, which will generate a nice page for you based on markdown format;
- Patternlab
- React Styleguidist
- KSS, which generates a styleguide based on
/* comments */developers put into their CSS and HTML templates. The comments are parsed by the tool, which outputs a HTML file with visuals and code snippets. - Storybook.js, a UI development environment for JS projects (React, Vue Angular)
Many of these tools have the same or similar functionality as their counterparts, and many of them won’t apply to your specific project based on the platform it is living on. That said, there are many to choose from for a variety of platforms – and additional research and trial & error is likely the only way to find the one with the right feature set for you.
While these are pretty slick and ultimately devs like me are easily impressed by any tool that “automagically” does something, the big unspoken issue here to me is that these tools cut out the designer from the process, and developers don’t just make up the styles from scratch in the development phase. Thus, these tools are not a replacement for a styleguide, since a designer is going to need something to even start the project – they are likely going to *still* need the designer to hand something off statically at the start.
So, that means these tools are likely a way to convert the styleguide from its initial form to a living form – but are not a replacement or the only styleguide to be created on the project.
Pros:
- Reduces the amount of work required by developers to create an interactive styleguide
- Can be integrated with source control so there’s never a disparity between the core site code and the generated styleguide
- Generates something that can be pushed to a public (or protected) URL and visited / referred to easily – eliminating the “Which is the the latest styleguide PDF?” question
- Since the styleguides are based on existing code, what is in them accurately represents the current state of the project.
- Can be continuously updated to reflect the latest styles and code
Cons:
- An overwhelming number of choices
- A lot of these options are open-source and/or undermaintained – meaning no support if something doesn’t work
- Ability to implement may require developer resources and hours that aren’t available
- The tool you like may not be compatible with your framework or project platform
- Learning curve range depending on which tool is used and how involved it is.
- Often dependent upon learning and installing additional technology (various node packages, third-party dependencies, etc)
- Totally cuts out the designers from the process, unless they are also writing the code.
- Since the styleguides are based on existing code, what is in them may not *accurately* represent what the design was *supposed* to be!
Verdict and Recommendation:
Smashing Magazine has a nice, more in-depth review of some of these tools – though it’s a few years old – worth checking out if you are compelled to move in the generator direction.
Other Web Applications
We’ve already briefly talked about Invision, which is more of an online prototyping tool. It becomes more than just that when using the Craft plugin. However, there are also online services tailored specifically for generating styleguides, for a fee. Two additional examples are Frontify and Patternry; zeroheight would also fit into this category as outlined above.
FRONTIFY
The approach for Frontify is to allow users to upload or add specifications via WYSIWYG editor. This could be done before, during, or after high-fidelity design by a designer, and can easily be updated as code snippets become available by the developer. It appears to allow for a collaborative approach that could be integrated at various points along the phase of a project.
Frontify Style Guide from Frontify on Vimeo.
Frontify offers additional services, such as a media library for storing image assets, and what they call a Brand Portal, for entire brand identity suite. The product aims to be a central repository for any given brand or product’s guidelines, to be shared by designers, marketers, and developers alike.
PATTERNRY
If Frontify is trying to be everything to everyone, Patternry narrows its range of services and its target user. In Patternry, building a style guide requires a developer to write code that is hosted within Patternry. The target user for this product is a UI designer / developer – the product does not run off of drag-and-drop or WYWIWYG tools. The end result is more control.
The component definitions inside Patternry seem to depend upon production-ready CSS and JS to function, introducing some concern about keeping code in sync between your code repository and Patternry. This also limits the collaboration aspect, as a designer without code experience can’t dive in to make adjustments.
Verdict and Recommendation:
It’s clear that these types of services wish to make the creation of sharable and maintainable style guides quite easy, but also wants to hitch users into a subscription model where they are dependent upon them as part of their workflow. That may not be in your budget, and may be yet another thing to track (along with GitHub, JIRA, Basecamp, etc).
Some of the features are fairly robust, though, and the idea of not having to create any code from scratch is appealing. The feature set of Frontify seems pretty broad, so if your team can define a workflow that works for everyone, it may be a very useful suite of tools that act as a central repository for your style guides and brand standards. With Patternry, it seems to be more of a framework for an online styleguide than an actual generator or creator. That may be okay, but keep in mind that it’s likely going to introduce code disparity between your repository and styleguide. Using a code-based generator tool as described above may be more useful.
Some More Online Styleguide Examples
FRONTIFY
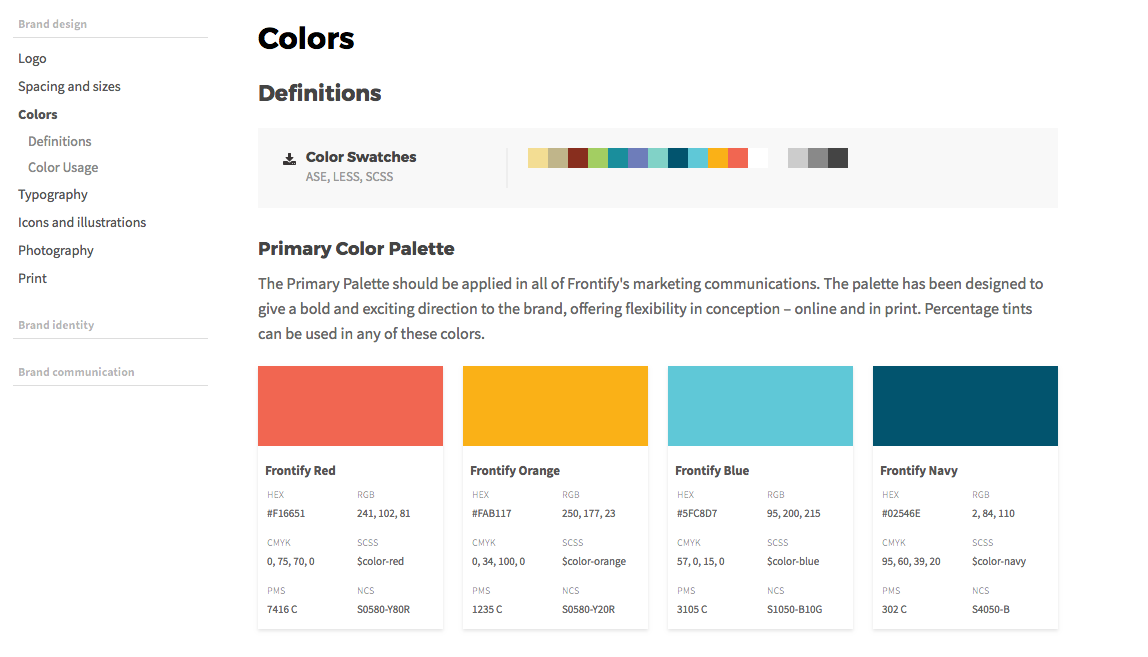
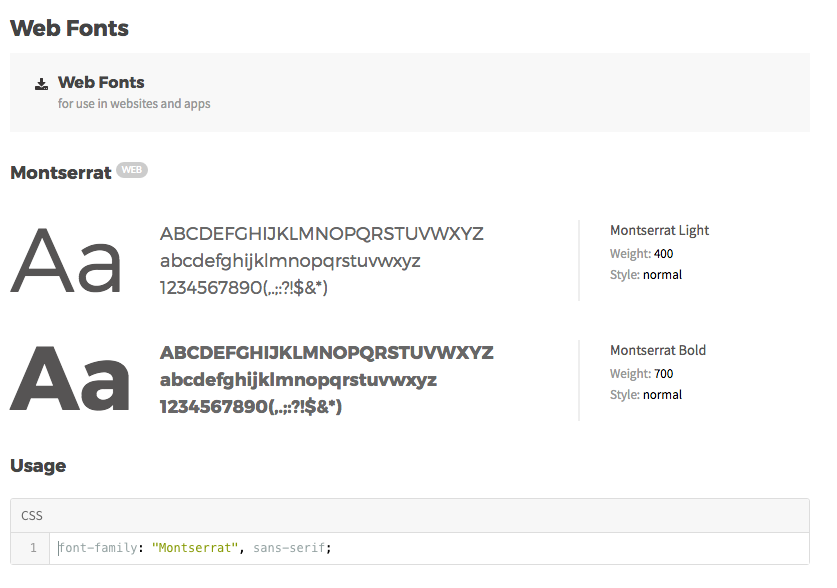
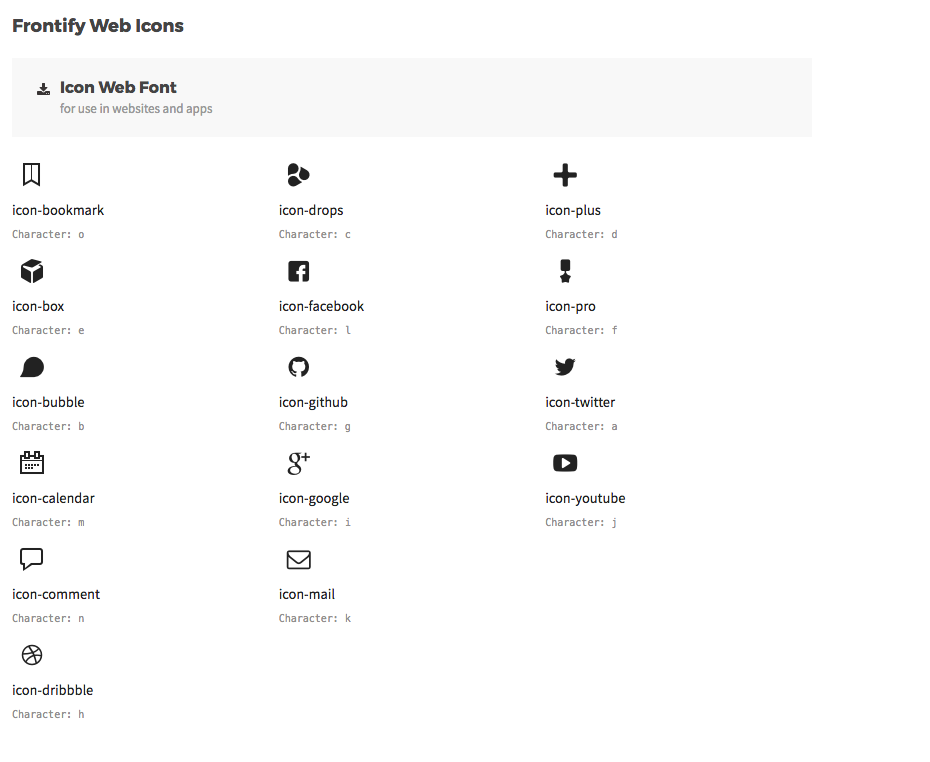
Frontify – covered above – used their own tool to generate their styleguide. Always nice to see a company pracitcing what they preach and using their own tools. I like how it mixes both visual definitions, when to use what, and provides code samples. They also categorize the sections into Design, Identity and Communication. Very thorough, but goes beyond a styleguide for a website and into the brand identity / pattern library for the entire product. View it here.

Frontify Colors

Frontify Typography
YELP
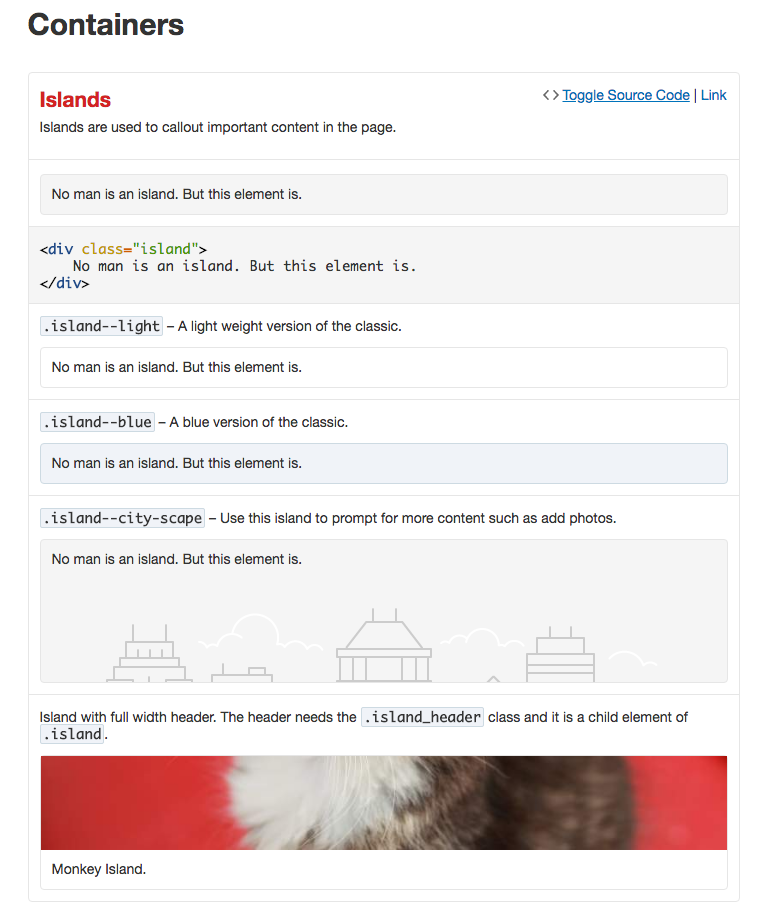
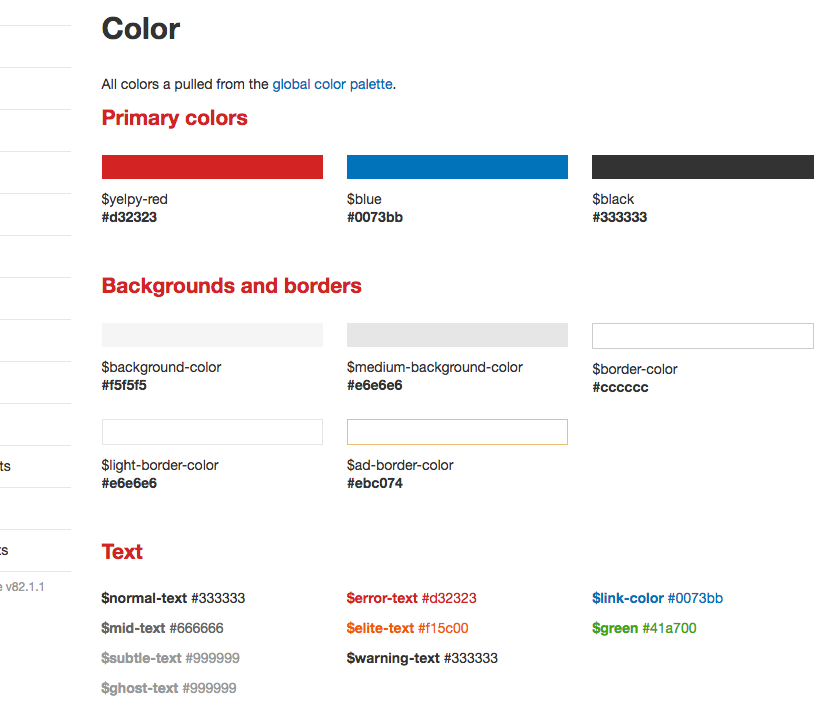
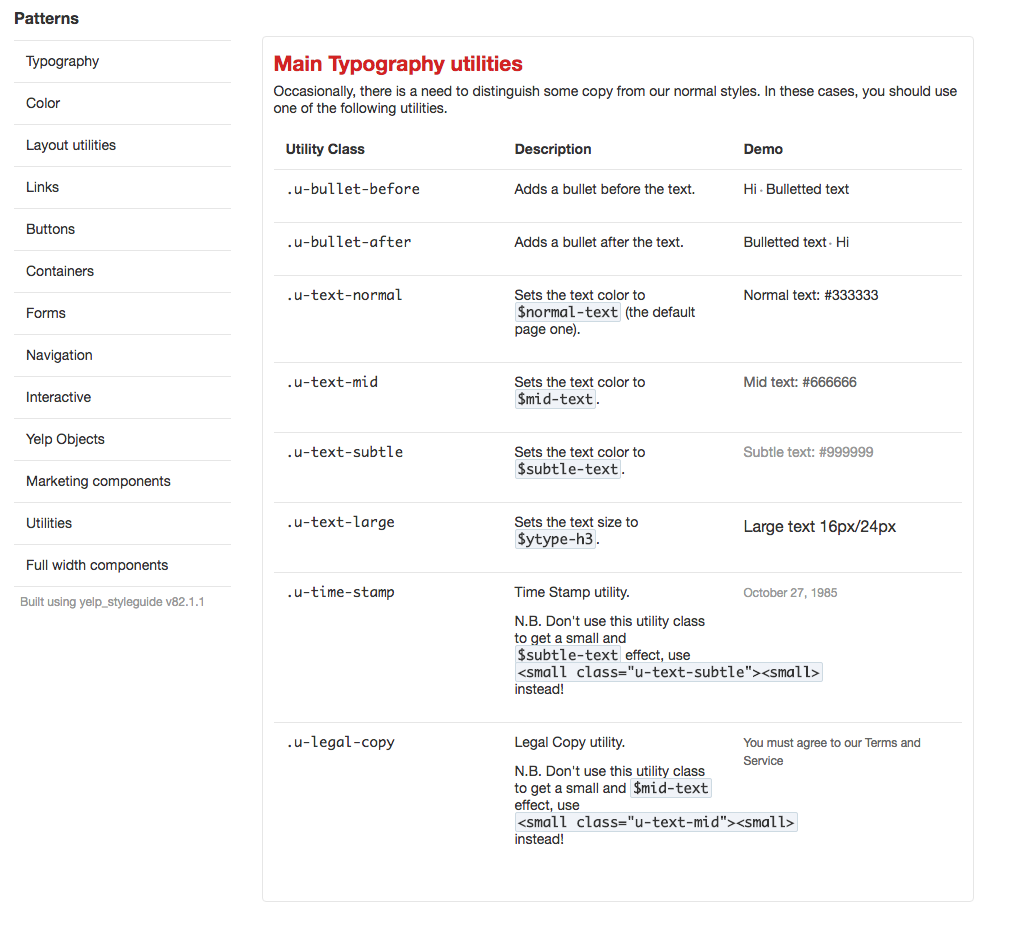
Yelp provides its styleguide online publically, which provides nice code-toggle ability. The visual layout of the styleguide is less engaging than the previous example, which is perhaps emphasises the utilitarian nature of it. View it here.

Yelp Islands

Yelp Color – including SASS variables

Yelp Typography – Including utility class definintions for front-end developers or content editors
PAGEUP PEOPLE
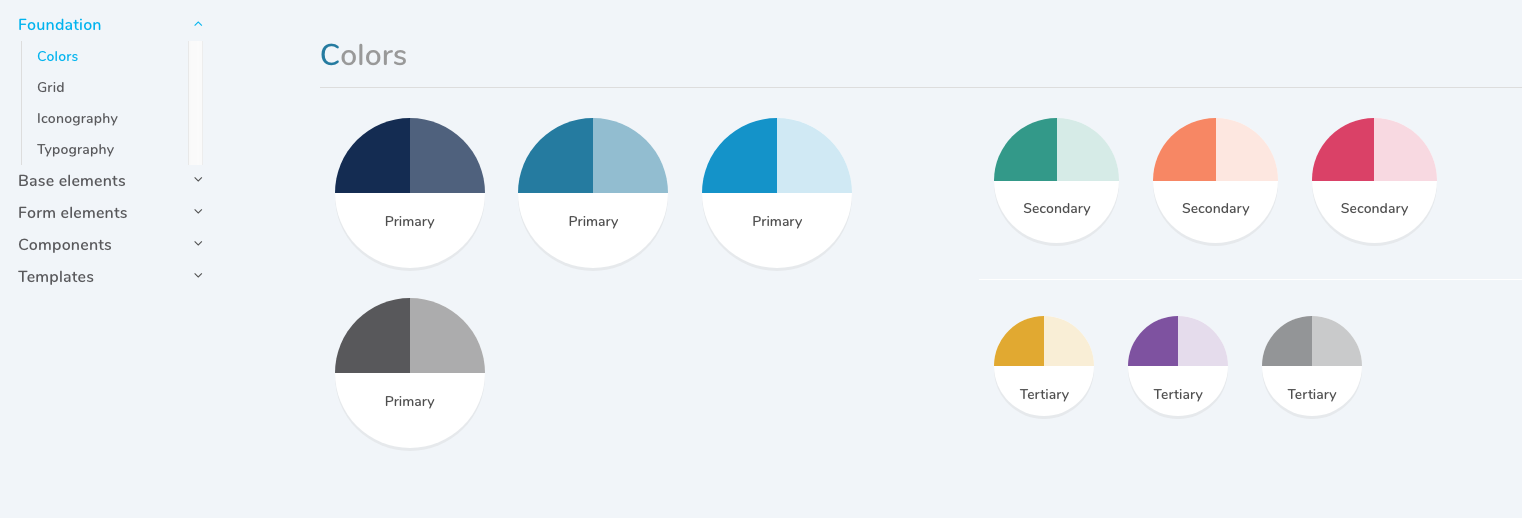
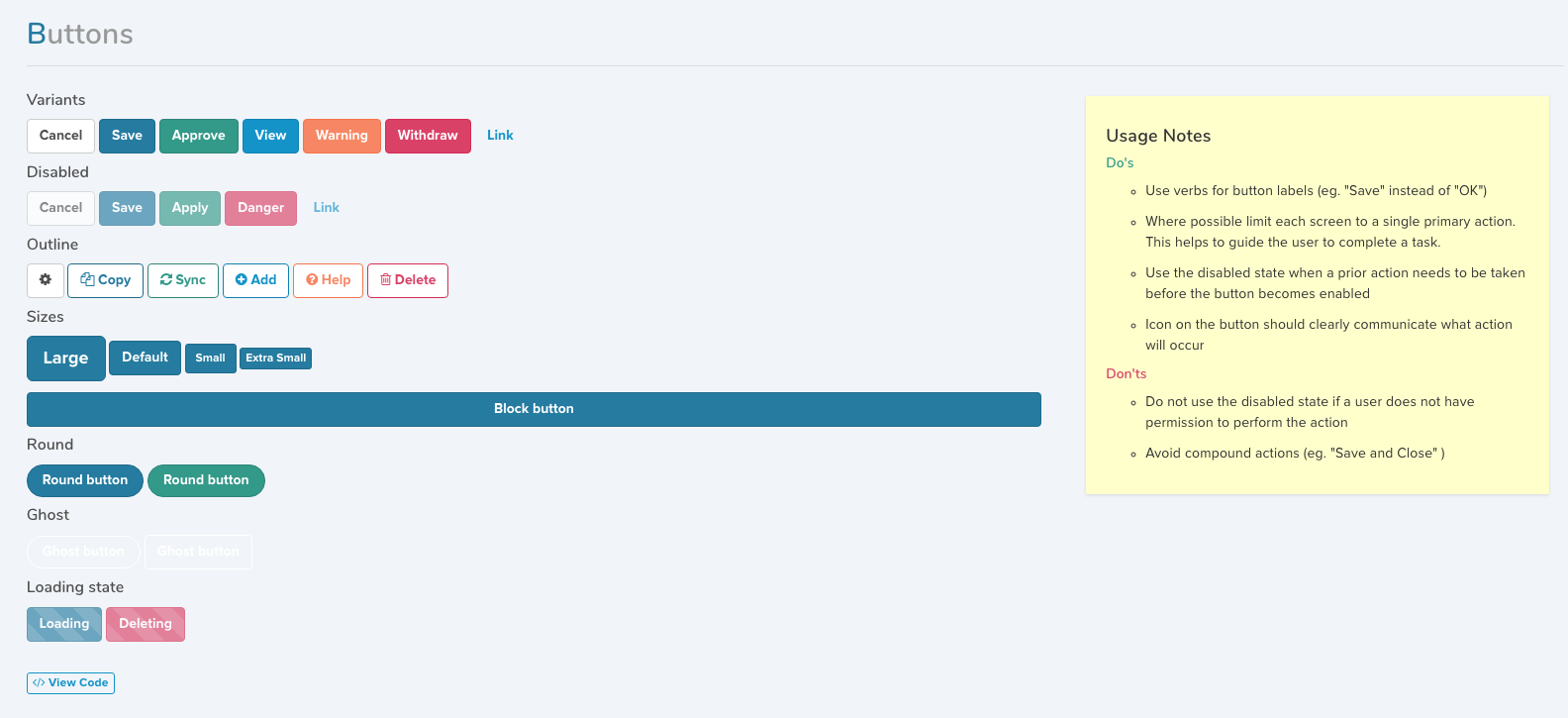
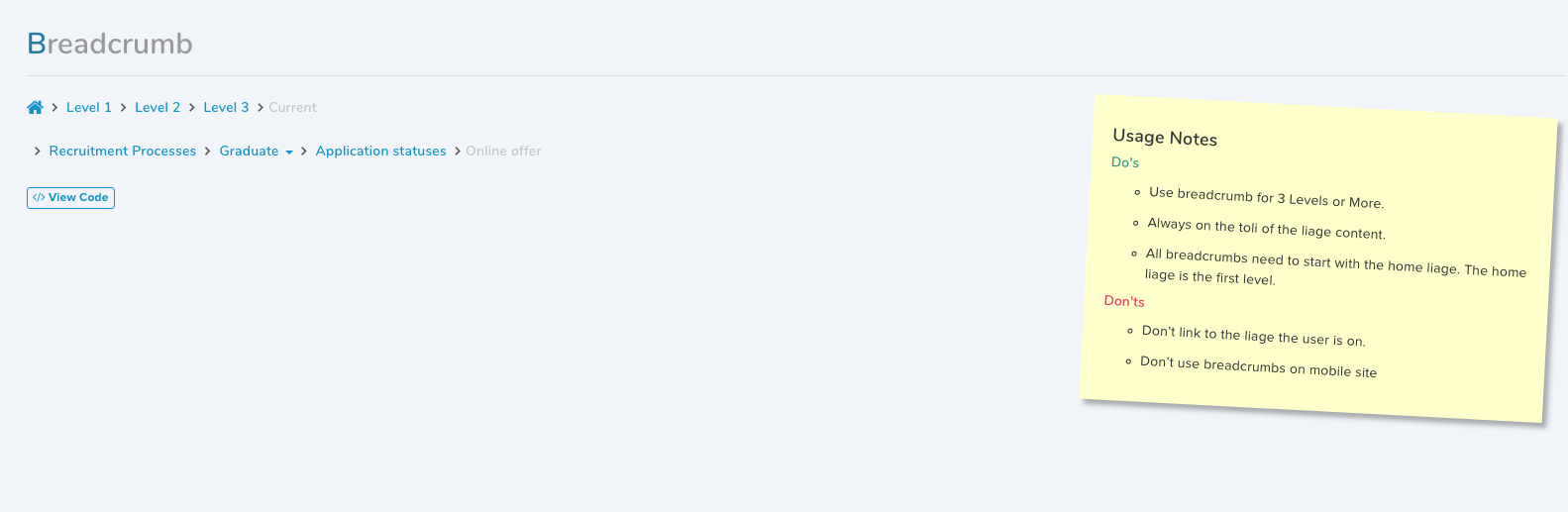
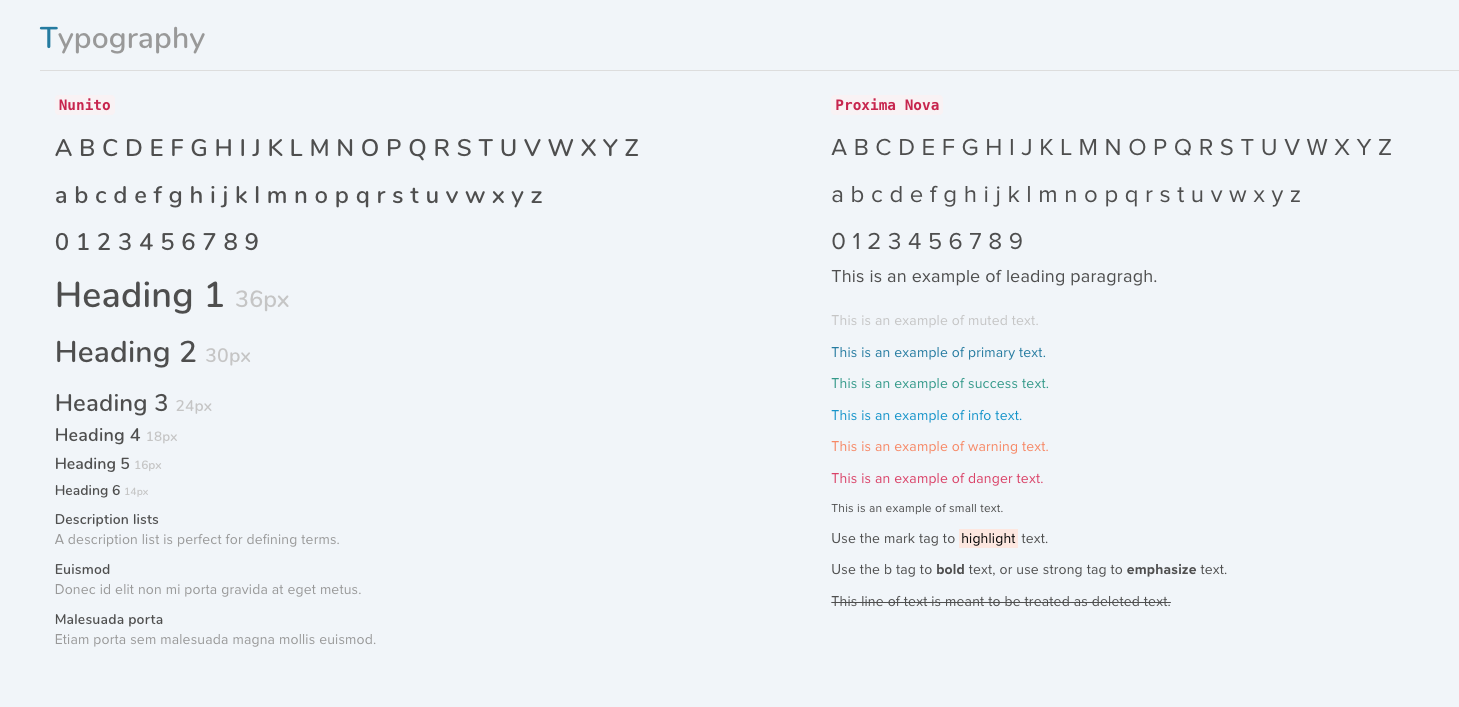
This is a styleguide that clearly took a lot of time to build. I like how this styleguide includes code samples for each component along with usage notes to remind authors how to utilize each component. I think their foundation area could use some more baseline code samples (typography, for example) but it possible that is baked into their global stylesheet, and developers would not have to touch it. View it here.

PageUp color – nicely designed color blobs, though users have to hover above them to view the hex value.

PageUp Buttons – Very thorough with helpful do’s and don’ts and code samples.
PageUp Component example – includes code sample and usage guide

PageUp Typography – This section looks nice but is lacking for more detail around the values (line spacing / letter spacing, weights, etc)
More examples:
- via CreativeBloq — Three Online Style Guides That Do It Right
- via Hubspot — Apple, Google & Starbucks: Inside the Web Design Style Guides of 10 Famous Companies
Conclusion
The takeaways here are that there will not likely be a single tool for solving the styleguide portion of the project. Nor should the responsibility of creating styleguide be assigned to only the designer or developer — it should be a collaborative process between technology and creative. We have found out that in some cases, two styleguides will need to be created – one static, perhaps for client approval and tech handoff; and one dynamic / interactive that will be the evergreen and living document to be referenced.
It’s also clear that everyone has their own definition of the right order of operations for creating styleguides. In my previous post, I had recommended starting with the styleguide, but also recognize that this workflow is not possible for everyone or for every project. Some of the tools outlined above will be more flexibile than others to fit your approval process and work style.
I would suggest that an important criteria for selection is the ability for the tool or methodology to be flexible enough to work with you, rather than one that forces you to change your workflow in order to use. Hopefully this post has given you a good overview on the types of methods available and the pros and cons of each.
Want to have a website that stands out online? Explore our Web Development Agency services.


